O desenvolvimento web é um campo essencial da tecnologia e está em constante evolução. Se você está começando agora, a combinação de HTML, CSS e JavaScript é o ponto de partida ideal. Essas três tecnologias formam a base de qualquer página web moderna, permitindo que desenvolvedores criem sites estáticos e dinâmicos, com design atraente e interatividade. Neste guia, exploraremos o papel de cada uma dessas linguagens e como elas trabalham juntas para criar websites.
1. HTML (HyperText Markup Language)
HTML é a base de toda página web. Ele é uma linguagem de marcação que define a estrutura do conteúdo de um site. Usando HTML, você pode organizar textos, imagens, links e outros elementos dentro de uma página de maneira lógica.
Principais Conceitos de HTML:
- Tags: HTML usa tags para estruturar conteúdo. Cada elemento na página é delimitado por tags de abertura e fechamento, como
<h1>,<p>,<a>, etc. - Elementos e Atributos: Os elementos são o conteúdo dentro das tags. Os atributos fornecem informações adicionais sobre o elemento. Por exemplo,
<a href="https://example.com">Link</a>usa o atributohrefpara especificar o destino de um link. - Hierarquia e Semântica: HTML organiza o conteúdo de forma hierárquica, e o uso correto de tags semânticas (
<header>,<footer>,<article>) ajuda a melhorar a acessibilidade e SEO.
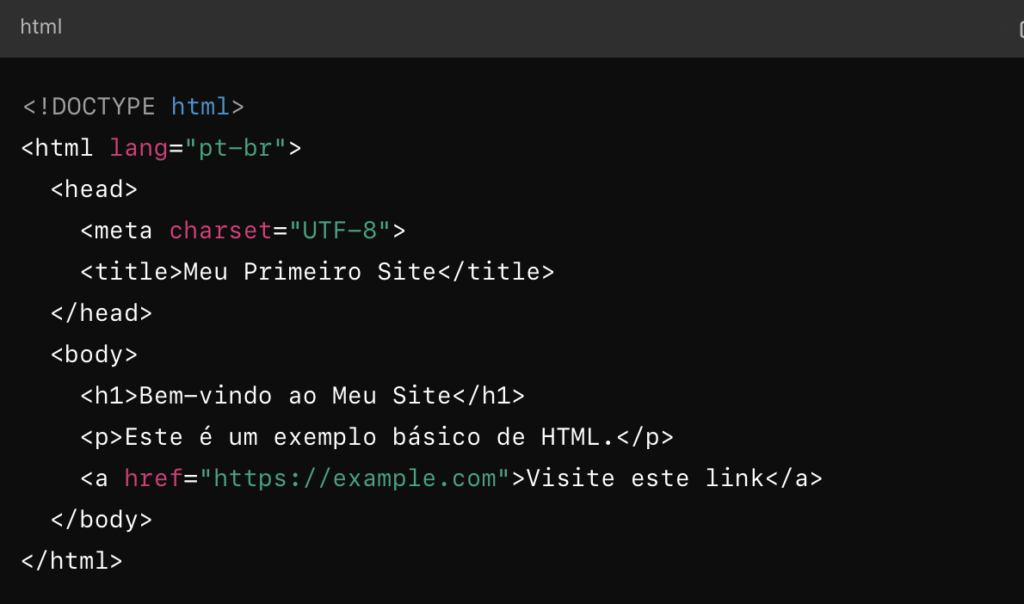
Exemplo básico de HTML:

O que acontece aqui:
<h1>: Define um título principal.<p>: Define um parágrafo de texto.<a>: Define um link com o atributohrefpara o destino.
2. CSS (Cascading Style Sheets)
CSS é uma linguagem de estilo que controla a aparência visual das páginas web. Ele permite aplicar cores, fontes, espaçamentos, e layouts, tornando o conteúdo HTML mais atraente e organizado.
Principais Conceitos de CSS:
- Seletores: CSS utiliza seletores para aplicar estilos a elementos HTML. Um seletor pode ser uma tag, uma classe, ou um ID.
- Propriedades e Valores: Cada regra CSS consiste em uma propriedade (ex:
color,font-size,margin) e um valor (ex:blue,16px,10px). - Layout e Responsividade: CSS também define layouts complexos e responsivos, ajustando o design da página para diferentes tamanhos de tela usando propriedades como
display,flexbox,grid, e consultas de mídia (media queries).
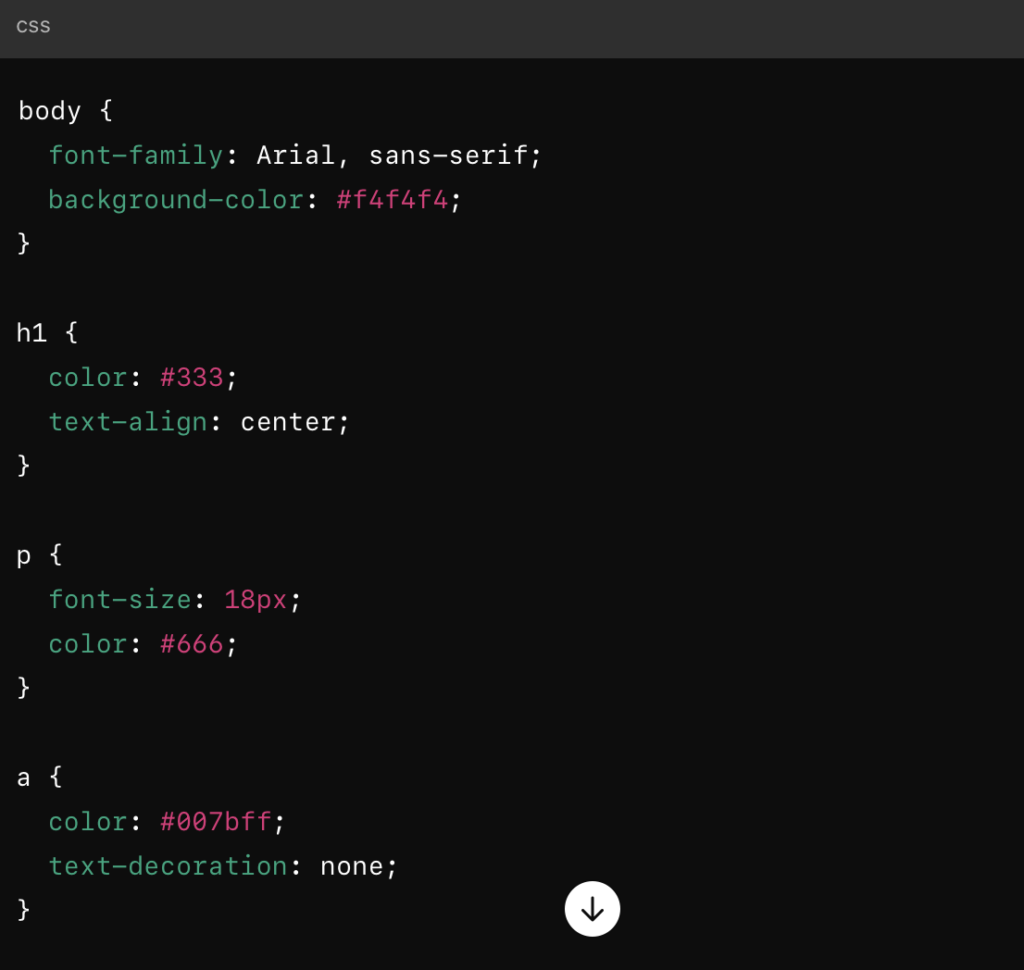
Exemplo básico de CSS:

O que acontece aqui:
- body: Define a fonte do corpo do site e a cor de fundo.
- h1: Estiliza o título, centralizando-o e mudando a cor.
- a: Define o estilo ao passar o mouse sobre o link (
hover).
Incluindo CSS no HTML:
Você pode incluir CSS no HTML de três formas:
- Inline: Usando o atributo
stylediretamente nas tags HTML. - Interno: Colocando o CSS dentro de uma tag
<style>no<head>. - Externo: Linkando um arquivo CSS externo com a tag
<link>no<head>. Esta é a abordagem mais recomendada.
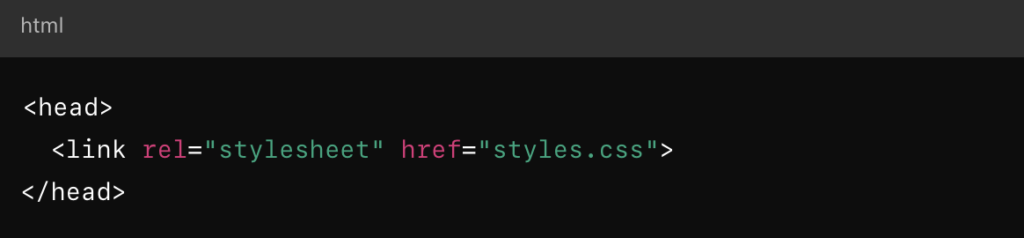
Exemplo de CSS externo no HTML:

3. JavaScript
JavaScript (JS) é uma linguagem de programação que torna as páginas web interativas. Ele permite manipular o DOM (Document Object Model), responder a eventos do usuário e atualizar o conteúdo dinamicamente sem recarregar a página.
Principais Conceitos de JavaScript:
- Variáveis e Funções: JavaScript usa variáveis para armazenar dados e funções para executar ações repetidas ou dinâmicas.
- DOM Manipulation: Com JavaScript, você pode acessar e alterar qualquer elemento HTML na página em tempo real.
- Eventos: JavaScript pode responder a eventos como cliques, movimentos do mouse, rolagens de página e entrada de texto, permitindo interatividade.
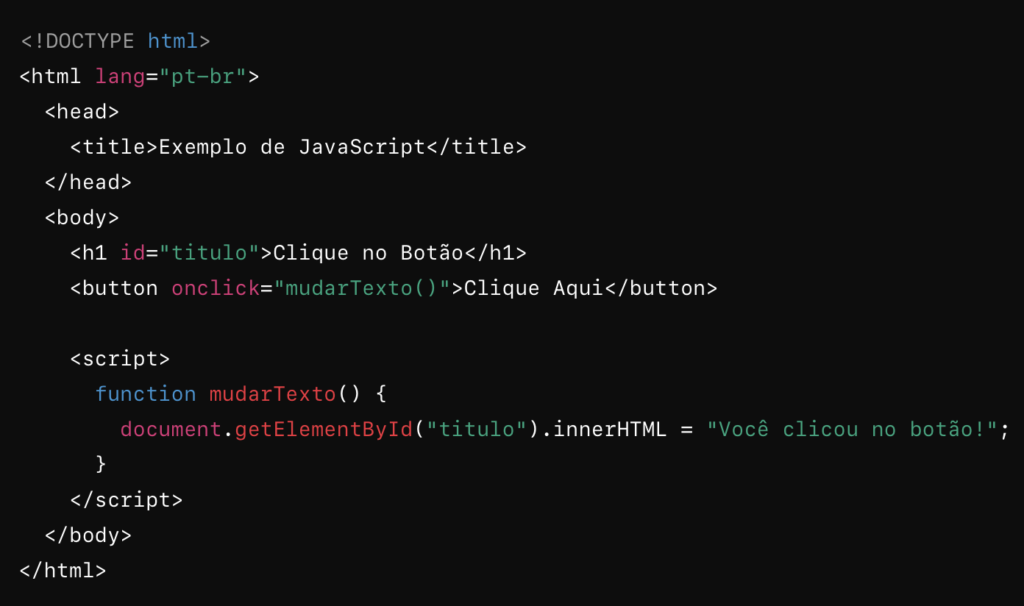
Exemplo básico de JavaScript:

O que acontece aqui:
- getElementById: Seleciona o elemento com o ID
titulo. - innerHTML: Altera o conteúdo do elemento para o texto “Você clicou no botão!” quando o botão é pressionado.
Principais Aplicações de JavaScript:
- Interatividade: Criação de interfaces dinâmicas, como sliders de imagens e menus interativos.
- Manipulação de Formulários: Validação de entradas de usuário antes de enviar os dados ao servidor.
- Requisições AJAX: Carregamento assíncrono de dados sem precisar recarregar a página, permitindo uma experiência de usuário mais fluida.
- Frameworks e Bibliotecas: Ferramentas como React, Vue.js e Angular ajudam no desenvolvimento de aplicações web complexas e SPAs (Single Page Applications).
Como HTML, CSS e JavaScript Trabalham Juntos
Essas três linguagens são o tripé fundamental do desenvolvimento web. Cada uma desempenha um papel específico:
- HTML define a estrutura e o conteúdo da página.
- CSS estiliza e organiza visualmente o conteúdo criado pelo HTML.
- JavaScript traz interatividade e dinamismo à página, permitindo ações que vão além de um site estático.
Por exemplo, em um site de e-commerce:
- HTML organiza o conteúdo, como produtos e categorias.
- CSS define a aparência dos itens, garantindo que sejam exibidos corretamente em diferentes dispositivos.
- JavaScript permite adicionar produtos ao carrinho sem recarregar a página, cria animações e valida os dados inseridos pelo usuário.
Dicas para Iniciantes
- Pratique frequentemente: Desenvolver habilidades sólidas em HTML, CSS e JavaScript requer prática. Experimente criar pequenos projetos, como páginas de portfólio ou blogs.
- Use ferramentas de desenvolvimento: Navegadores modernos têm ferramentas de desenvolvedor (como o DevTools do Chrome), que ajudam a inspecionar e depurar seu código HTML, CSS e JavaScript.
- Aprenda responsividade: Em um mundo onde a navegação mobile é predominante, é importante aprender a fazer sites que se ajustem a diferentes tamanhos de tela usando CSS responsivo.
- Explore frameworks e bibliotecas: Após dominar os fundamentos, explore frameworks CSS como Bootstrap e bibliotecas JS como jQuery para aumentar sua produtividade.
Conclusão
Ao aprender HTML, CSS e JavaScript, você estará dando seus primeiros passos no mundo do desenvolvimento web. Essas linguagens são a base sobre a qual todo site é construído, e seu domínio é essencial para criar páginas eficientes, bonitas e interativas. Ao combinar a estrutura do HTML, o estilo do CSS e a funcionalidade do JavaScript, você poderá desenvolver websites modernos e dinâmicos, prontos para atender a qualquer demanda de usuário e dispositivo.
Pronto para começar? Abra um editor de código, crie seu primeiro arquivo HTML e explore o fascinante mundo do desenvolvimento web!






Uma resposta